React.js: Build your components catalog
When you design large information system UI it is important to stay uniform. Nobody likes when pages varies in appearance or behavior. Typically it is necessary to write UI/UX design manual that describes allowed tools and techniques.
I was thinking about ways how to prepare list of UI components. So we can pick component when creating new functionality and avoid writing new. I was considering Confluence but it would need extra effort to keep list of components up to date.
Then I got it: We can employ React’s ability to prepare reusable components and easily compose catalog. Here is our:

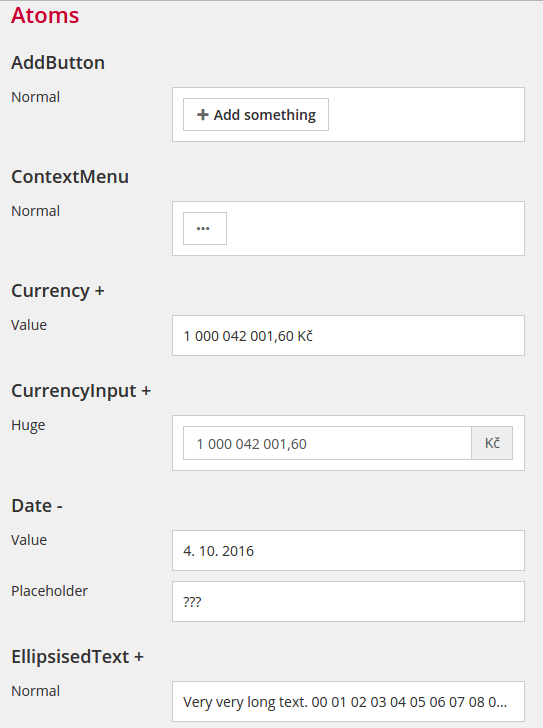
Catalog is embedded in application but visible only to developers. Every component is shown in typical situation (to have concise list) and it may be expanded (Date component above) to be seen in various configurations - error state, different input values, empty, …
We are using physics particles categories for components and each category has own section:
- Quarks - simplest components that only use passed properties (Button, FormattedInput, …)
- Atoms - components that call server API or are attached to forms or application state (ContextMenu, CurrencyInput)
- Molecules - larger function blocks that contains application logic (UserForm, TasksList)
- Pages - ok, this is not physics category ;-)
Each level uses components from upper levels. And each level is harder to instantiate outside its real usage. According to my experience it is quite feasible to have Quarks and Atoms in catalog. I believe that MobX is helping here but I have no long term experience with Redux. Molecules depends too much on API and application data so it would be hard to mock it.
You can also think about catalog as mild form of test. You are testing that:
- You can reuse component, there are no hidden dependencies
- There is no clash among components when used together
- All components basically works
Tags:
