React.js components with embedded styles
You have probably already seen global CSS files with thousands of lines that may influence anything. Change is too dangerous so you just add new rules. To the point everything must be rewritten.
I love React’s ability to build reusable components. Write once, put anywhere you like. This rule does not apply just for JavaScript, it may apply for CSS too. Did you know that you can use css loader to autoprefix rules from CSS/SASS/LESS file? So every require of such file prepares class names that does not clash with anything else (like style__item___3dKqL).
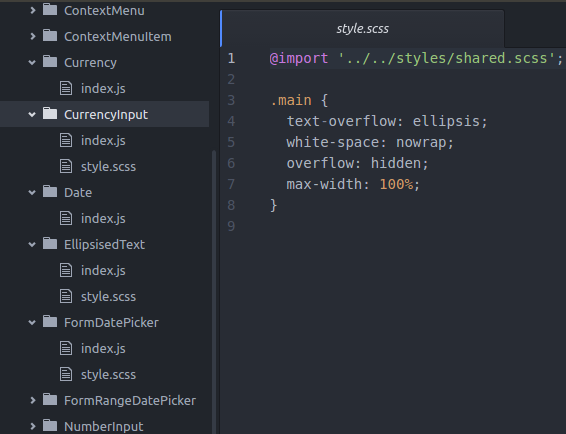
That way you can prepare components that contains embedded styles that applies only for them. No complex CSS selectors are required - just use plain names:

At the same time you can import application wide constants using SASS so you do not lose ability to set colors, sizes, … in single place.
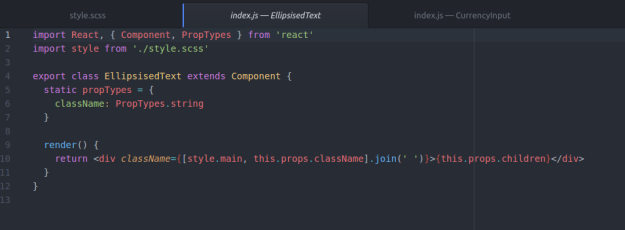
Usage in code is simple:

(btw. to avoid join operation you can use classnames lib) Right now I use following:
postcss.config.js
module.exports = {};
package.json
const path = require('path')
const webpack = require('webpack')
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'web-ui-bundle.js'
},
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader',
options: {
modules: true //!!!!!! This enables modules
localIdentName: '[name]_[local]__[hash:base64:15]'
}
},
{
loader: 'postcss-loader',
options: {
}
},
{
loader: 'sass-loader'
}
],
},
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
}
]
},
devServer: {
contentBase: './',
hot: true
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
webpack.config.js
{
"name": "web-ui",
"description": "",
"version": "0.0.1",
"dependencies": {
"react": "15.6.1",
"react-dom": "15.6.1"
},
"devDependencies": {
"webpack": "3.5.2",
"babel-core": "6.25.0",
"babel-loader": "7.1.1",
"babel-preset-es2015": "6.24.1",
"babel-preset-react": "6.24.1",
"webpack-dev-server": "2.7.1",
"style-loader": "0.18.2",
"css-loader": "0.28.4",
"postcss-loader": "2.0.6",
"sass-loader": "6.0.6",
"node-sass": "4.5.3"
},
"scripts": {
"build": "webpack",
"devel": "webpack-dev-server --hot"
},
"browserslist": ["defaults", "not ie < 11"]
}
Tags:
